Webページにアクセスしたとき、「ユーザー名」と「パスワード」の入力を求められた経験はありませんか?
実は、これがBasic認証(ベーシック認証)という仕組みで行われている場合があります。Basic認証は、Webサイトに簡易的なアクセス制限をかけたいときによく使われる、基本的なHTTP認証方式の一つです。
この記事では『Basic認証(ベーシック認証)』について、以下の内容を図を用いてわかりやすく解説します。
- Basic認証とは?
- Basic認証の仕組み
- Basic認証のメリットとデメリット
- Basic認証のセキュリティ上の注意点
- Basic認証とDigest認証の違い
Basic認証とは?
Basic認証は、Webページにアクセスする人が「ちゃんと許可された人かどうか」を確認するための仕組みです。HTTP通信における認証方式の一つで、特に社内ツールやテスト環境のアクセス制限などでよく使われています。
認証が必要なWebページを開こうとすると、ブラウザに「ユーザー名(またはID)」と「パスワード」を入力するダイアログが表示されます。
ユーザーが情報を入力すると、ブラウザはそのユーザー名とパスワードをまとめてBase64という方法でエンコードし、それをHTTPリクエストのAuthorizationヘッダーに付けてサーバーに送ります。サーバー側は、それを受け取って「正しい情報かどうか」をチェックします。正しければページを表示し、間違っていればアクセスを拒否します。
あわせて読みたい
『Base64』については下記の記事で詳しく説明しています。興味のある方は下記のリンクからぜひチェックをしてみてください。 続きを見る
Base64とは?エンコードの方法などをわかりやすく解説!
Basic認証の仕組み
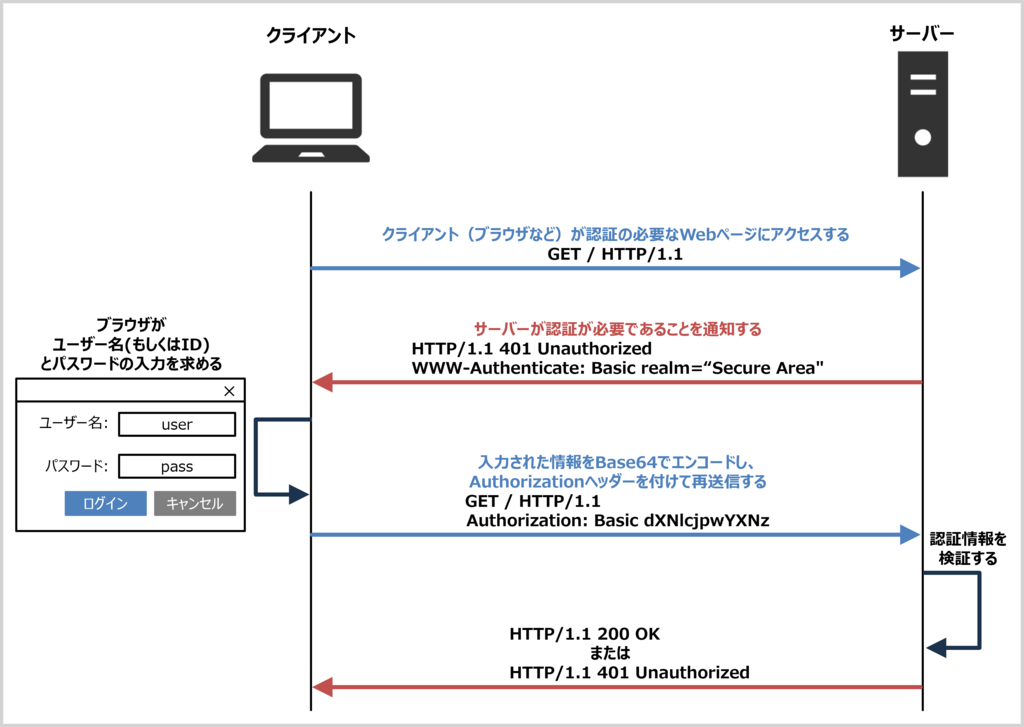
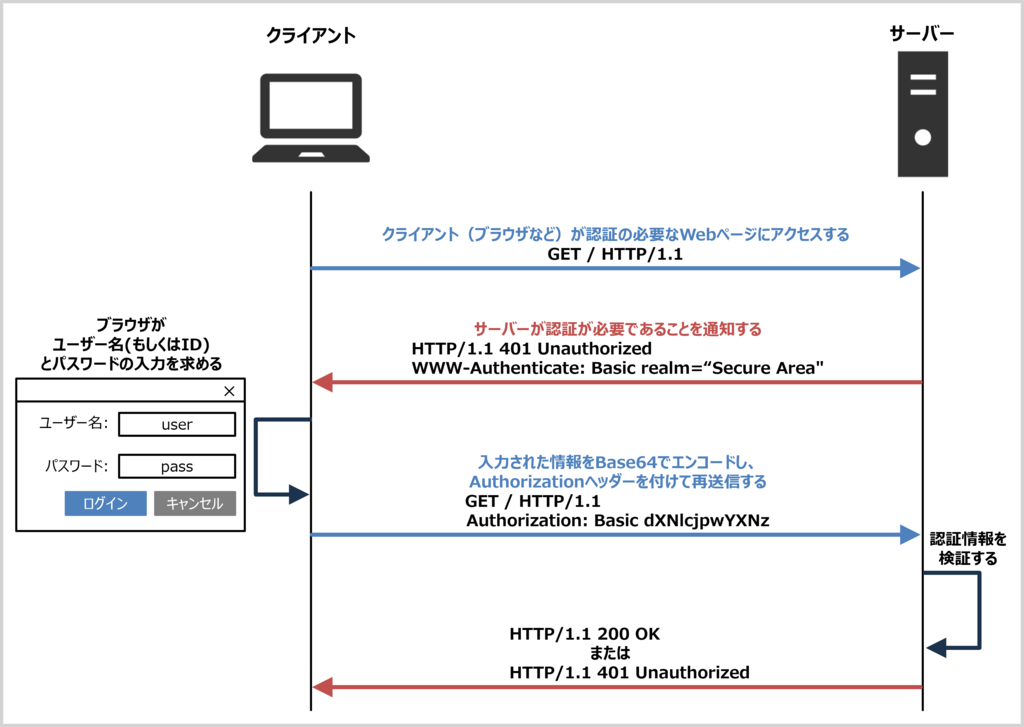
Basic認証の流れを以下に示します。


- クライアント(ブラウザなど)が、認証の必要なWebページにアクセスする。
- サーバーが、認証が必要であることを通知する(
401 Unauthorizedを返す)。 - ブラウザが、ユーザーに「ユーザー名」と「パスワード」の入力を求める。
- クライアントは、入力された情報をBase64でエンコードし、
Authorizationヘッダーを付けて再リクエストする。 - サーバーが認証情報を検証し、正しければページを表示。間違っていれば拒否する。
WWW-Authenticateヘッダーの例
HTTP/1.1 401 Unauthorized
WWW-Authenticate: Basic realm="Secure Area"WWW-Authenticateヘッダーのrealmは、どの認証領域(レルム)に対して認証が必要かを示すものです。ブラウザに対して「どんな領域のリソースにアクセスしようとしているのか」を伝えるためのラベルとして使われます。以下に示すようにブラウザのダイアログに表示されます。
このサイトは「Secure Area」にユーザー名とパスワードの入力を求めています。401 Unauthorizedは認証が必要なのに認証されていないことを示すステータスです。
Authorizationヘッダーの例
Authorization: Basic dXNlcjpwYXNzこのdXNlcjpwYXNzの部分は、入力したユーザー名(例: user)とパスワード(例: pass)をuser:passの形にしてBase64エンコードした文字列です。
Basic認証が一度成功した後の流れ
一度Basic認証に成功すると、ブラウザが「ユーザー名とパスワード」を内部的に保持(キャッシュ)します。これにより、同じセッション中に同じドメインやパスに再度アクセスする際、リクエストごとにブラウザが自動的にAuthorizationヘッダーを付与してくれています。
Authorization: Basic dXNlcjpwYXNzこのため、見かけ上は1回だけ認証ダイアログが表示されるので、認証状態が保持されているように見えますが、実際には、リクエストごとにユーザー名とパスワードを送信しており、認証状態はセッションやクッキーなどに保存していません。すなわち、Basic認証はステートレスであり、リクエストごとにAuthorizationヘッダーが含まれていれば、それを使って毎回認証を行っています。また、Basic認証はステートレスなため、ログアウトという概念もありません(「ログアウト=ブラウザのキャッシュを消す」しか手段がないためです)。
ブラウザによって多少動作が異なりますが、基本的にはブラウザを閉じるとBasic認証情報のキャッシュはクリアされます。そのため、次回のアクセス時には再度ログインが必要になることが多いです。
Basic認証のメリットとデメリット
Basic認証のメリットとデメリットを以下に示します。
メリット
- 実装が簡単
- サーバーの設定ファイルだけで利用できるため、開発者にとって手軽です。
- UI不要
- ブラウザに組み込み済みの機能なので、特別な画面を作る必要がありません。
- テスト環境や社内ツールに最適
- 限定的な用途でのアクセス制限に非常に便利です。
デメリット
- 通信が暗号化されない
- Base64は簡単に復号できるため、HTTPSでの通信が絶対に必要です。
- パスワード管理が手動
- 認証情報はサーバーの設定ファイルで管理するため、ユーザーの追加・削除が手間です。
- 認証情報がキャッシュされる
- ブラウザやプロキシによっては、一度入力した情報が残る場合があり、意図しない漏洩のリスクがあります。
Basic認証のセキュリティ上の注意点
Basic認証は便利ですが、セキュリティ面では慎重に扱う必要があります。
- HTTPSは必須
- Base64は簡単に復号されてしまいます。通信全体の暗号化(HTTPS)は絶対に必要です。
- 強力なパスワードを使う
- 「admin / 1234」などの安易な組み合わせはNGです。推測されにくいパスワードを設定してください。
- 用途は限定的に
- Basic認証は手軽ですが、高セキュリティが求められる場面では不向きです。
- 機密性の高いデータを扱う場合は、OAuthやトークン認証(JWTなど)などを使いましょう。
Basic認証とDigest認証の違い
Basic認証と似た仕組みにDigest認証があります。違いを以下に示します。
| 項目 | Basic認証 | Digest認証 |
|---|---|---|
| 認証情報の送信方法 | Base64で送信(平文とほぼ同じ) | ハッシュ値で送信(より安全) |
| セキュリティ | HTTPSが必須 | HTTPでもある程度セキュア |
| 実装の難易度 | とても簡単 | 少し複雑(nonceの生成など) |
| 現在の主流度 | レガシーな用途向け | あまり使われなくなっている |
Digest認証では、ユーザー名・パスワードに加え、サーバーから送られる「nonce(使い捨ての値)」を使ってハッシュ化するため、パスワードそのものがネットワーク上に流れることはありません。しかし、現在ではDigest認証も古い仕様とされており、現在はよりセキュアな認証方式(OAuthやJWT)への移行が進んでいます。
本記事のまとめ
この記事では『Basic認証』について、以下の内容を説明しました。
- Basic認証は、簡易的なアクセス制限に使われるHTTPの認証方式のひとつ。
- ブラウザが「ユーザー名とパスワード」をBase64でエンコードし、
Authorizationヘッダーに付けてサーバーに送信する。 - 実装が簡単でUIも不要なため、社内ツールやテスト環境に適している。
- 通信は必ずHTTPSを使う必要があります。HTTPだと情報が漏洩する恐れがある。
- ステートレスな仕組みのため、ログアウトの概念はなく、認証情報はブラウザを閉じるまで保持されることが多い。
- パスワード管理が手動のため、ユーザー管理の面では少し手間がかかる。
お読み頂きありがとうございました。