-

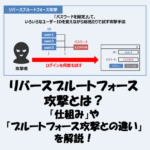
リバースブルートフォース攻撃とは?「仕組み」や「ブルートフォース攻撃との違い」を解説!
2025/4/14
パスワードを使ったログイン方式では、リバースブルートフォース攻撃(Reverse Brute Force Attack)という攻撃手法が存在します。 リバースブルートフォース攻撃はブルートフォース攻撃 ...
-

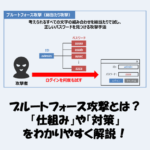
ブルートフォース攻撃(総当たり攻撃)とは?「仕組み」や「対策」をわかりやすく解説!
2025/4/25
パスワードを使ったログイン方式では、ブルートフォース攻撃(Brute Force Attack)という危険な攻撃手法が存在します。この攻撃は、文字通り「力ずく」でパスワードを突破しようとする方法で、現 ...
-

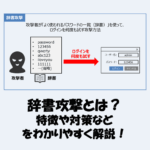
辞書攻撃とは?「特徴」や「対策」をわかりやすく解説!
2025/4/14
パスワードを使ったログイン方式では、辞書攻撃(Dictionary Attack)という危険な攻撃手法が存在します。辞書攻撃は、攻撃者が「よく使われるパスワードのリスト(辞書)」を使って、ログインを何 ...
-

git tagとは?「使い方」などをわかりやすく解説!
2025/4/11
Gitでのバージョン管理に欠かせない「タグ(tag)」機能。 この記事では、タグ(tag)を付けることができる『git tagコマンド』について、以下の内容をわかりやすく解説します。 git tagと ...
-

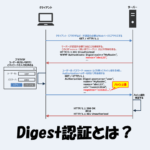
Digest認証とは?『特徴』や『仕組み』をわかりやすく解説!
2025/4/9
Webページにアクセスする際に「ユーザー名」と「パスワード」の入力を求められる認証方式には、Basic認証のほかに、よりセキュリティを強化したDigest認証(ダイジェスト認証)という方式があります。 ...
-

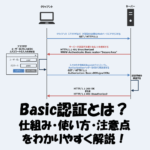
Basic認証とは?仕組み・使い方・注意点をわかりやすく解説!
2025/4/9
Webページにアクセスしたとき、「ユーザー名」と「パスワード」の入力を求められた経験はありませんか? 実は、これがBasic認証(ベーシック認証)という仕組みで行われている場合があります。Basic認 ...
-

Node.jsの「サポート期限(EOL)」や「LTS」ついて詳しく解説!
2025/4/7
開発でNode.jsを使っていると、「Node.jsのバージョンどうする?今回アップデートする?」といった話題がよく出てきますよね。 特に運用中のプロジェクトで古いバージョンのNode.jsを使ってい ...
-
![【Angular】双方向バインディング([(ngModel)])とは?使い方を解説!](//it-infomation.com/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif)
【Angular】双方向バインディング([(ngModel)])とは?使い方を解説!
2025/4/7
Angularでフォーム入力を扱う際にとても便利な機能が、双方向バインディング(Two-way Binding)です。[(ngModel)]という構文を使えば、テンプレートとコンポーネントのプロパティ ...
-

【Angular】テンプレート参照変数とは?使い方をわかりやすく解説!
2025/4/4
Angularのテンプレートで便利に使える機能のひとつに「テンプレート参照変数(Template Reference Variables)」があります。 この記事では『テンプレート参照変数』について、 ...
-

【Angular】ReactiveFormsの使い方!FormControlでフォームを作ろう!
2025/4/4
Angularには、フォームを作成する方法として「テンプレート駆動フォーム(テンプレート駆動型)」と「リアクティブフォーム(モデル駆動型)」の2種類があります。 この記事では、リアクティブフォームの中 ...







![【Angular】双方向バインディング([(ngModel)])とは?使い方を解説!](https://it-infomation.com/wp-content/uploads/2025/04/de8abdd479ff8e046803f64b34a10940-150x150.png)

