-

【TypeScript】keyof・typeofとは?「使い方」や「違い」をわかりやすく解説!
2025/7/16
TypeScriptの型システムを理解するうえで、避けて通れないのがkeyofやtypeofといった演算子です。 でも、初めて見ると… これって何をしてるの? どういう場面で使うの? JavaScri ...
-

TypeScriptの「?」と「!」とは?使い方や注意点をわかりやすく解説!
2025/7/11
TypeScriptのコードを見ていると、?や!といった記号をよく見かけます。 でも、「この記号って何をしてるの?」と思ったことはありませんか? この記事では、TypeScriptでよく使われる以下の ...
-

【TypeScript】非nullアサーション演算子(!)とは?使い方や注意点を解説!
2025/7/14
TypeScriptのコードで「el!.innerHTML = 'hogehoge';」のように、変数のあとに「ビックリマーク(!)」がついているのを見たことはありませんか? この!は非nullアサー ...
-

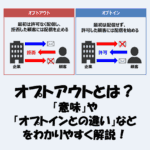
オプトアウトとは?「意味」や「オプトインとの違い」などをわかりやすく解説!
2025/7/9
インターネットやAI(人工知能)に関するニュースや設定画面で、「オプトアウト」という言葉を目にしたことはありませんか? この「オプトアウト」は、あなたの個人情報の取り扱いや、AIに使われるデータに深く ...
-

【JavaScript】capitalize(キャピタライズ)とは?使い方や実装方法をわかりやすく解説!
2025/7/11
JavaScriptで文字列操作をしていると、「capitalize(キャピタライズ)」という言葉を目にすることがあります。聞き慣れない用語かもしれませんが、UI表示などではとてもよく使われる重要な操 ...
-

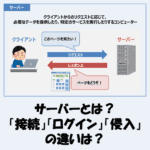
サーバーとは?「接続する」「ログインする」「侵入する」の違いは?わかりやすく解説!
2025/7/4
ITの現場でよく耳にする言葉に、サーバーに「接続する」「ログインする」「侵入する」があります。似たような印象を受けるかもしれませんが、それぞれ意味が異なります。 また、こうした用語を正しく理解するには ...
-

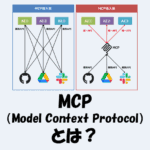
MCP(Model Context Protocol)とは?わかりやすく解説!
2025/7/1
AIが外部サービスと連携すると、さまざまな作業を自動で実行することが可能です。しかし、外部サービスごとに接続方法がバラバラだと、連携の開発や運用がとても大変です。 その課題を解決するために登場したのが ...
-

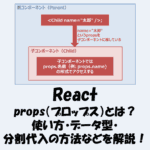
【React】props(プロップス)とは?使い方・データ型・分割代入の方法などを解説!
2025/6/26
Reactを学び始めたときに、まず最初に出てくるのがprops(プロップス)という概念。でも、 propsってなに? propsは何の略? propsのデータ型は? どうやって使うの? といった疑問を ...
-

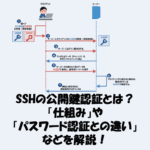
SSHの公開鍵認証とは?「仕組み」や「パスワード認証との違い」などを解説!
2025/6/26
サーバーにリモートで接続するために使われる「SSH」。エンジニアやインフラ担当者にとってはおなじみの技術ですが、「なぜ安全なのか?」「公開鍵認証ってどういう仕組み?」と聞かれると、うまく説明できない方 ...
-

AIエージェントとは?生成AIとの違いや仕組みをわかりやすく解説!
2025/6/24
「AIエージェント」という言葉を聞いたことはありますか? ChatGPTなどの生成AIが広く知られる中で、「AIエージェント」という目標達成に特化したAIにも注目が集まっています。 でも、 AIエージ ...